Here you can find how to enable React-native debugging via VS code.
- Open the Extensions View (ctrl+shft+x in win) in Vscode and install the React native tools extension.

- Once installed,make sure that react-native-cli is installed, if not try yarn add react-native-cli or npm install react-native-cli , your application is up and running in the emulator or device.
- Open the Debug View by (ctrl+shft+d in win) or click debug icon
 in Vscode.
in Vscode. - Click the configuration (gear) icon
 , then choose the React Native debug environment.
, then choose the React Native debug environment.
- Vscode will generate a launch.json in your project under .vscode folder with some default configuratios.

- Debugger usually watches the port no 8081, if you want to change the port then you have to add "react-native.packager.port": 9000 in workspace settings or user settings in Settings.json under .vscode folder in your project.

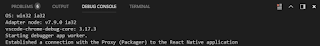
- Once the debugging process starts and established the connection with the Proxy to the react native application then enable the debug JS remotely option in emulator (ctrl + M).

- Now the debugger is attached to the application this can be confirmed by change in status bar color and visibility of the debug options.


- Now you can point your breakpoints and Debug your Application in Vscode ☺☺☺
Related articles
- https://github.com/Microsoft/vscode-react-native/blob/master/README.md#react-native-tools
- https://stackoverflow.com/questions/46654585/very-new-to-react-native-debugging-in-visual-studio-code?utm_medium=organic&utm_source=google_rich_qa&utm_campaign=google_rich_qa
- https://www.youtube.com/watch?v=AP28hBBkIWQ

Comments
Post a Comment